Three months ago, I was delighted to receive the following comment from a Blogger-friend:
Today when I received a similar query from another Blogger-friend, who wants to display the following Tabs on her Blog just like my Blog:
Poetry
Fiction
Travel
Personal
Social
Movies
Food
I decided it to share the "How To" info via my Blog :)
1. First, we need to add the required Labels in all the posts published in our Blog.
For example, if our post is about Travel, then we need to add Travel as a Label by editing our post.
Similarly for the other posts related to Movies, Fiction, Poetry etc.

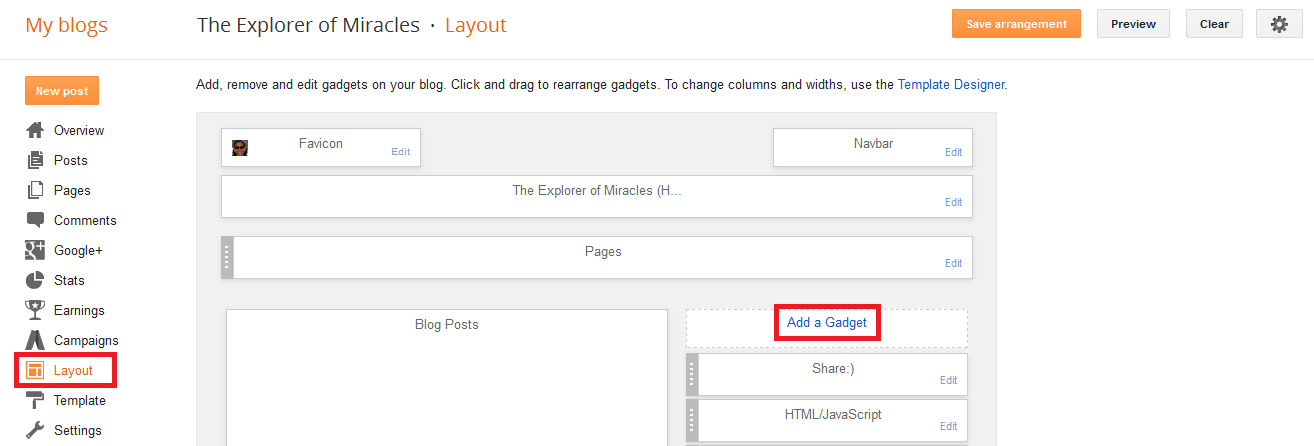
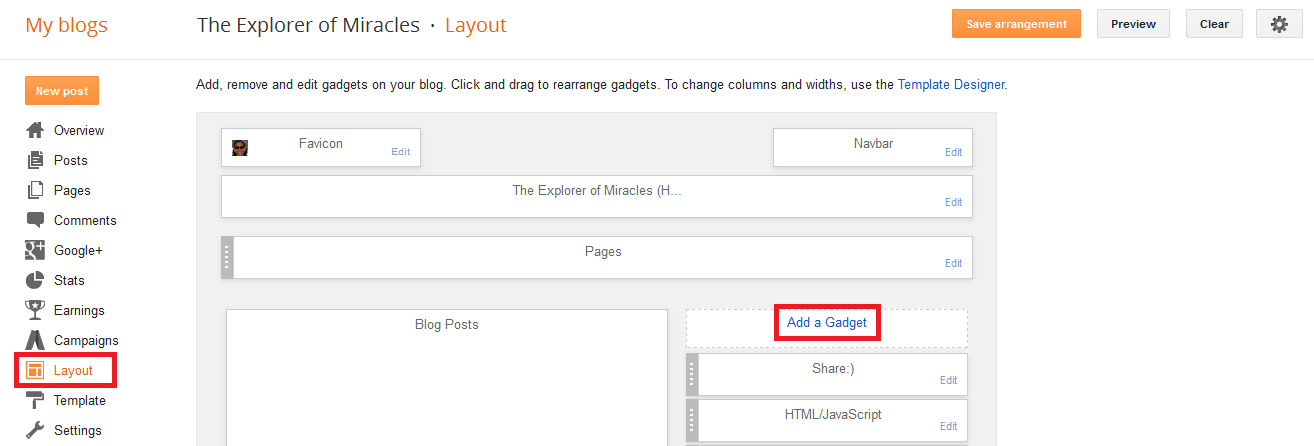
2. Next we need to Add a Gadget from the Blogger Layout.
Blogger-> Layout-> Add a Gadget

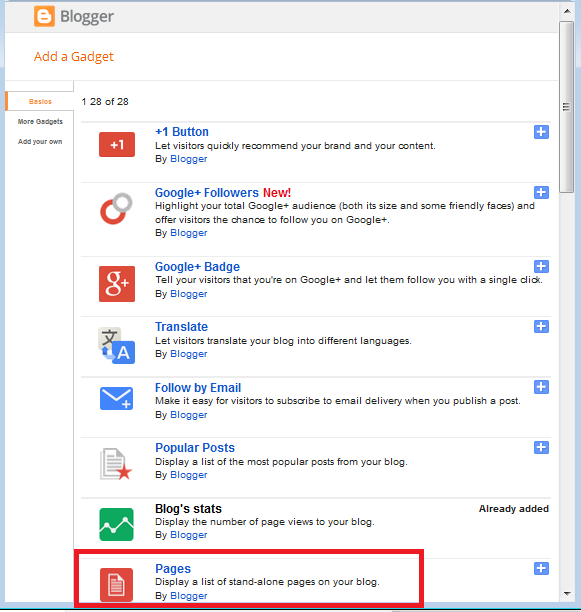
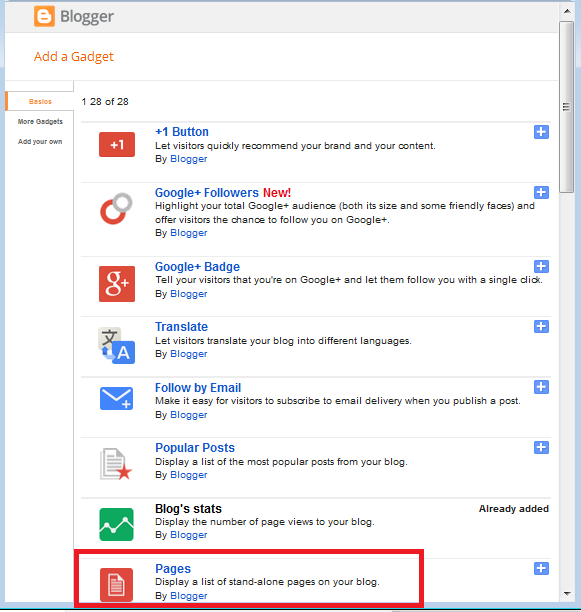
3. Select Pages from the list of Gadgets.

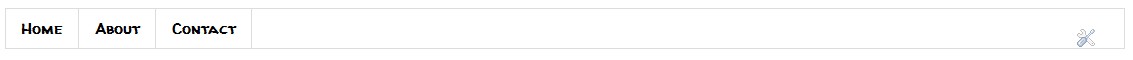
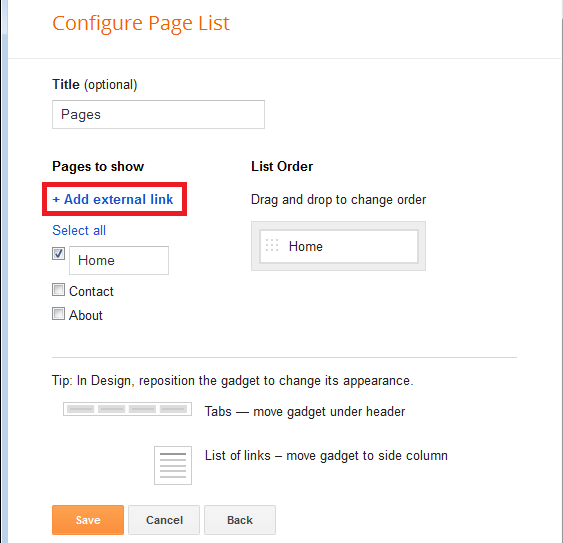
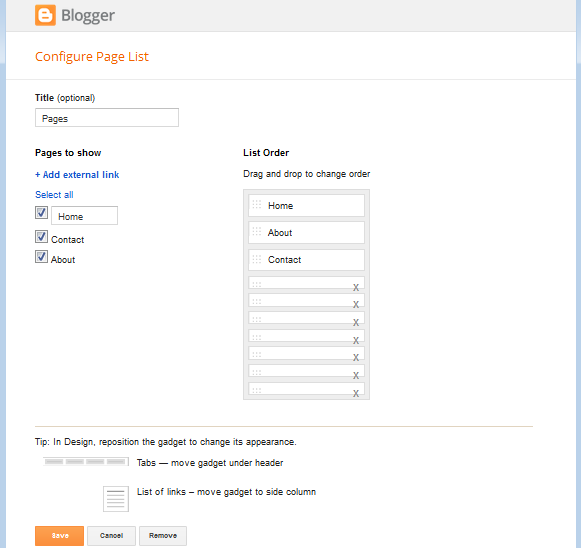
4. Home is already selected. If needed, we can select the given Pages to also show - Contact & About.
If we do so, this is how our Menu will appear:

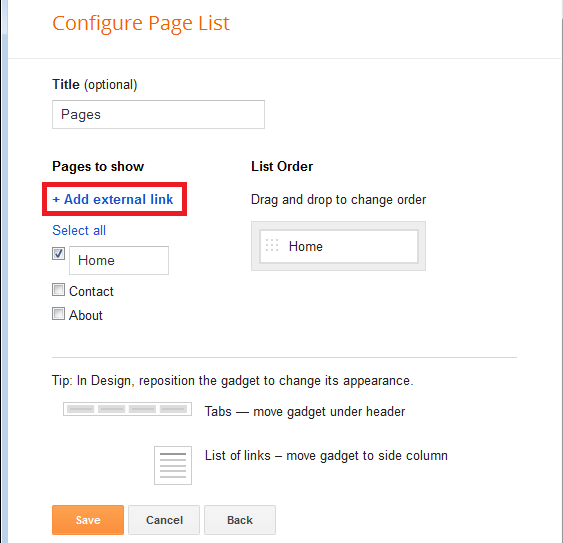
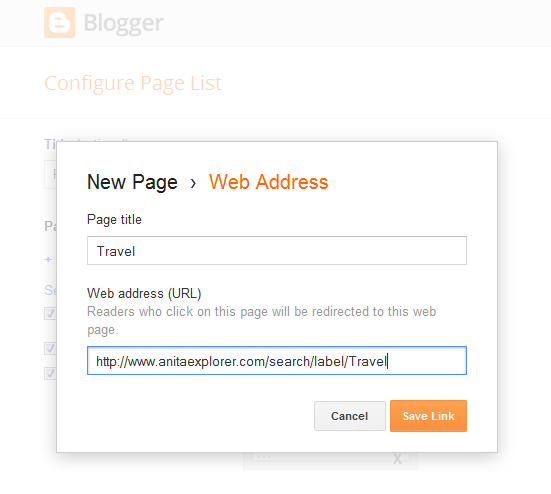
5. To display more tabs, click on + Add external link

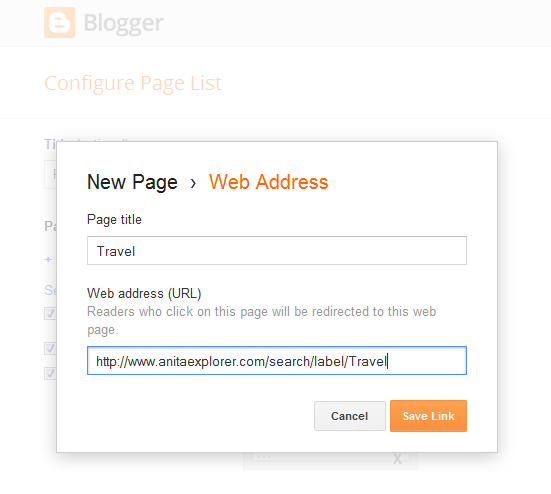
6. In the dialog-box that appears, enter the required name of the Tab in the Page title and the Web address (URL) of that particular Label.
The following screenshot shows how to add a Travel Tab in my Menu on clicking which, readers can see a list of all my Travel posts.
 Note:
Note:
Step-1 above shows that Travel Label has been added to all the relevant Travel posts in my Blog.
The Web address (URL) of a particular Label is-
http://<Our BlogAddress>/search/label/<Name Of Label or Word that we wish to display as Menu Tab>
7. In this way, we can keep on adding the other Labels that we wish to see in the list as Menu tabs.
Click Save.

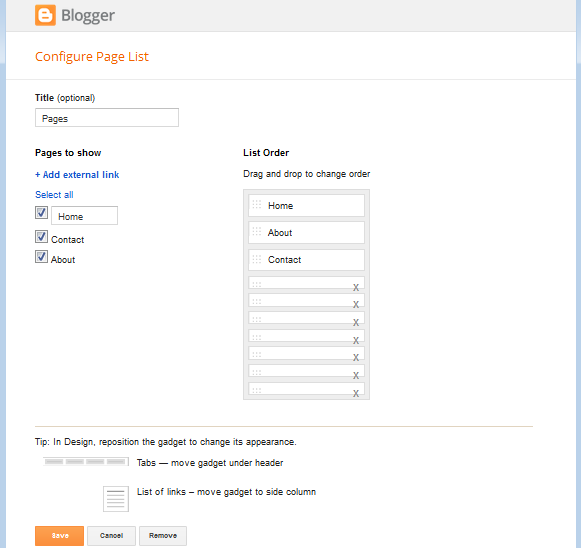
8. The Menu now appears as:
As shown in Step-7 above, we can also edit and add the Link of a particular post if we wish to display it as a tab in the Menu. We can click the selected scissor icon as shown above.
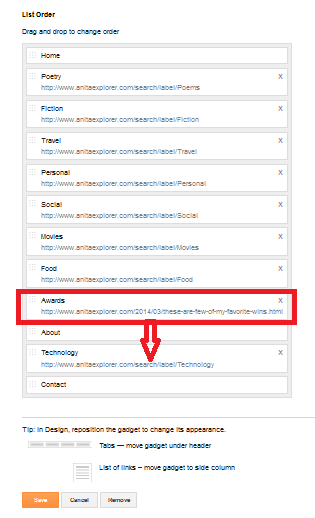
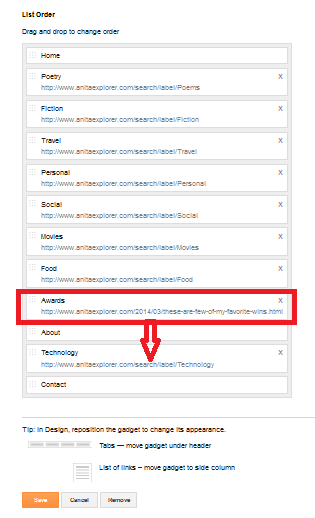
9. We can change the order in which the Tabs appear in the Menu.
For example, to change the order in the list of my Awards tab, I need to click and then drag and drop it to the position where I wish it should appear (Here in between About & Contact tabs)
Reposition & click Save.

10. Menu is ready!
We can change the size & appearance of the Tabs in the Menu too from Blogger-> Templates.
Hope you found this helpful.
Do share your feedback in the comments below.
"I am fascinated with your blog design. I want to do something with categorizing my blog posts and have them in a menu like you have on top of your blog. Do you have tutorial on how you set up categories? I am really interested in streamlining my blogging. Any tips you can give will be appreciated."- Mary HillI had shared the info with Mary via email.
Today when I received a similar query from another Blogger-friend, who wants to display the following Tabs on her Blog just like my Blog:
Poetry
Fiction
Travel
Personal
Social
Movies
Food
I decided it to share the "How To" info via my Blog :)
1. First, we need to add the required Labels in all the posts published in our Blog.
For example, if our post is about Travel, then we need to add Travel as a Label by editing our post.
Similarly for the other posts related to Movies, Fiction, Poetry etc.

2. Next we need to Add a Gadget from the Blogger Layout.
Blogger-> Layout-> Add a Gadget

3. Select Pages from the list of Gadgets.

4. Home is already selected. If needed, we can select the given Pages to also show - Contact & About.
If we do so, this is how our Menu will appear:
5. To display more tabs, click on + Add external link

6. In the dialog-box that appears, enter the required name of the Tab in the Page title and the Web address (URL) of that particular Label.
The following screenshot shows how to add a Travel Tab in my Menu on clicking which, readers can see a list of all my Travel posts.

Step-1 above shows that Travel Label has been added to all the relevant Travel posts in my Blog.
The Web address (URL) of a particular Label is-
http://<Our BlogAddress>/search/label/<Name Of Label or Word that we wish to display as Menu Tab>
7. In this way, we can keep on adding the other Labels that we wish to see in the list as Menu tabs.
Click Save.

8. The Menu now appears as:
As shown in Step-7 above, we can also edit and add the Link of a particular post if we wish to display it as a tab in the Menu. We can click the selected scissor icon as shown above.
9. We can change the order in which the Tabs appear in the Menu.
For example, to change the order in the list of my Awards tab, I need to click and then drag and drop it to the position where I wish it should appear (Here in between About & Contact tabs)
Reposition & click Save.

10. Menu is ready!
We can change the size & appearance of the Tabs in the Menu too from Blogger-> Templates.
Hope you found this helpful.
Do share your feedback in the comments below.
Very nice Anita! The way you help and encourage the naive bloggers like me is incredible! Thank you for such a nice post
ReplyDeleteThank you so much for your appreciation, Ratna :)
DeleteHope the steps help you to create a Menu for your Blog. Do try and let me know!
Thanks a lot.It is so clear.I will try out.
ReplyDeleteMy pleasure. Surely! Glad to know :)
DeleteAnita, I use pages, but have never thought of also putting my blog themes on the page tabs. Thanks for the tip!
ReplyDeleteHappy to share, Linda :)
DeleteWe can have a post as a tab on our Menu too!
HELPFUL indeed!
ReplyDeleteThanks Red :)
DeleteExcellent! Thanks so much! I just used steps given here 2 create tabs superfast!! Can't thank U enough! :D
ReplyDeleteThanks for sharing such a nice feedback!
DeleteDelighted that you found this useful, Amrita :)
I need to do that on my blog .. thank you for sharing all this info..
ReplyDeleteAnita mam How are you .. here's wishing you and everyone around you a very merry Christmas and a happy new year...
Bikram's
Great to hear from you, Bikram!
DeleteWill be wonderful if you use this Menu info to better your Blog design :)
I'm fine as usual :)
Thanks for your wishes. Wish you and your family a Merry Christmas & a Happy New Year too!
Oh, it's very easy. I remember, I searched for a template with labels on top. Thanks for sharing it. I can use it when I want to change my template.
ReplyDeleteThat's a simpler way, Saru :)
DeleteReady-made template with what we want! Thanks for sharing :)
It is a very useful information. Really blog designing is a very important part of blogging.
ReplyDeleteHope to find new ideas and tips on blogging in future.
Regards.
Anil Sahu's Hindi Motivational Blog
Education Today
Thanks for stopping by & for your maiden comment here, Anilji :)
DeleteGlad you liked it. Hope to share more info in the future :)
I have done all these but right now I cannot recollect how did I do it all! Thanks for this post, I am recalling it all! You have explained it very well Anita :)
ReplyDeleteTC! Keep smiling :)
It happens with all of us, Sindhu :P
DeleteWe need to practice & then be perfect!
Thanks for your appreciation!
It was fantastic article. I really find some incredible tips in your stuff. Thank you for all efforts.
ReplyDeleteThanks for your maiden comment here. So glad you found my post helpful. My efforts seem worthwhile :)
DeleteThanks a lot for sharing this. I was searching for this from quite long, and found this article.
ReplyDeleteIt really helped me a lot!
Thanks for stopping by & sharing your feedback. Glad that you found this helpful, Saumy :)
Delete